- 이 주제에는 1개 답변, 1명 참여가 있으며 가 1 년, 6 월 전에 전에 마지막으로 업데이트했습니다.
- 게시글
- 사용 중인 워드프레스 테마: generatepress 무료
- 사용 중인 워드프레스 플러그인:
Ad inserter
RankMath
- PHP 버전 (예: PHP 7.3):
- 자세한 질문 내용:
이번에 5개월 만에 워드프레스 승인을 받아 이것저것 손을 보고 있습니다. 티스토리는 광고안나옴 형상으로 꾀나 울적했는데, 드디어 워프 승인을 받았네요. 승인받고 광고설정에 마음에 드는 스타일로 만들려고 하다보니 꾀나 힘이 들더군요. 이것저것 수정을 하면서 할 수 있을만큼은 해봤지만, 막히는 부분이 있어서 질문글을 남겨 봅니다. 총 3가지 정도가 궁금합니다.
1. 첫번째 질문
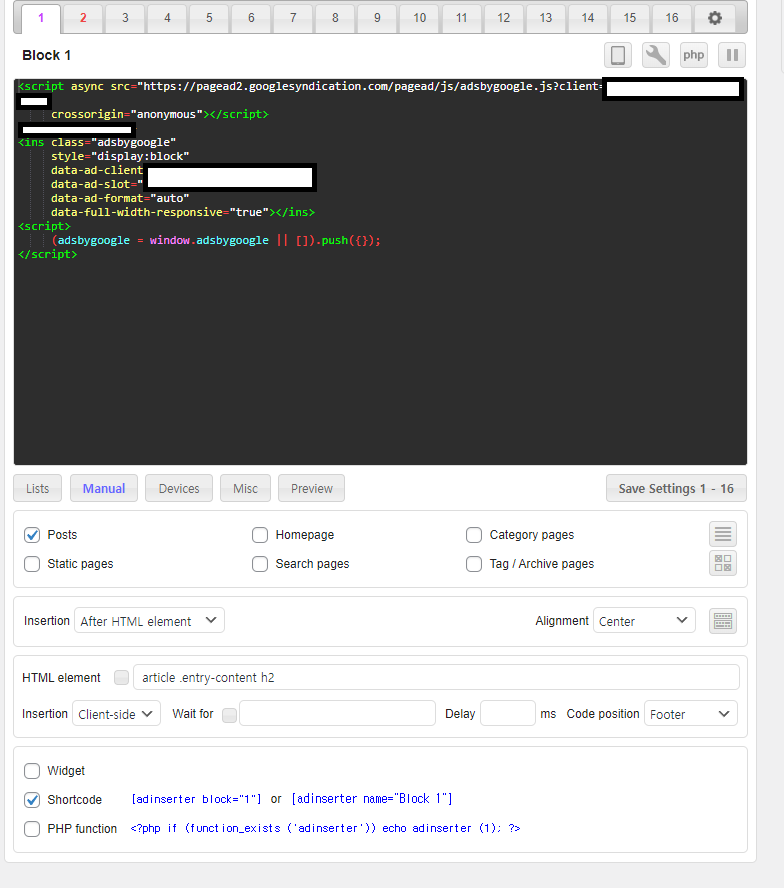
워드님 게시글을 보고 H2 하단에 자동광고를 설정을 했습니다. 뭐가 문제인지 광고가 전혀 나오질 않고 있네요.
혹시 설정중 잘못된게 있을까요 ?
특별히 문제가 없다면 ads.txt 문제 때문일까요 ? 파일질라를 통해서 업데이트도 하고, 도메인/ads.txt 주소창에 넣고 코드까지 나오는걸 확인 했는데, 2일째 경고창은 계속 뜨고 있습니다.
이게 문제가 아니라면 애드센스에 자동광고 인페이지광고를 설정을 해놔서 그런걸까요 ?

2. 두번째 질문
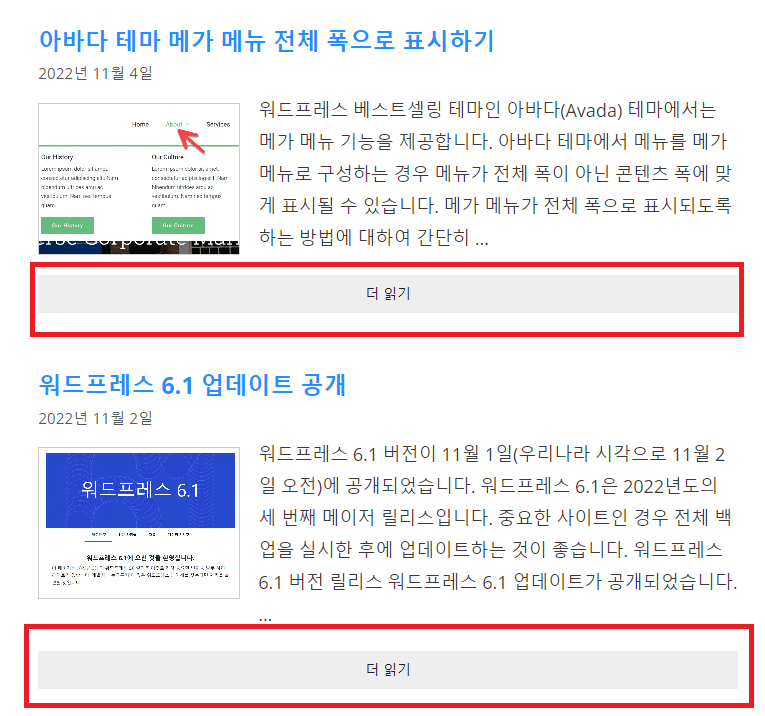
워드프레스 접속시 ReadMore 말고 워드님 워프처럼 꾸미고 싶은데,
https://cafe.naver.com/wphomepage
해당게시글 3번째 댓글에 플러그인 없이 CSS를 사용해볼려고 했지만 적용이 안되더군요.
jsfiddle.net 여기 사이트에서 나름 꾸며 봤는데, 어떻게 적용을 해야 하는지 감이 잡히질 않습니다.
https://jsfiddle.net/x60cytr2/
generatepress 무료 테마라서 적용이 안되는걸까요 ??

빨간색 테두리 부분 처럼 버튼 스타일로 만들고 싶습니다.
3. 세번째 질문
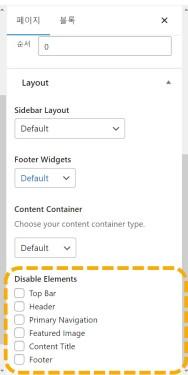
워프홈페이지 자체를 깔끔하게 보이고 싶어서 헤드 부분을 안보이게 설정을 했는데요. 적용이 되질 않습니다. 특히나
모바일 화면에서는 메뉴버튼 三 오른쪽 상단에 계속 있더군요.
generatepress 테마 - 사용자 지정 - Header Presets - Defaule 변경을 한다음 변경사항을 저장을 해도, 다시 원래대로 돌아오고 있습니다. 해결 방법이 없을까요 ?

빨간색 테두리 부분 안속 메뉴 버튼을 없애고 싶습니다.
출처: https://cafe.naver.com/wphomepage/20705
- 답변은 로그인 후 가능합니다.