- 이 주제에는 1개 답변, 1명 참여가 있으며 가 1 년, 8 월 전에 전에 마지막으로 업데이트했습니다.
- 게시글
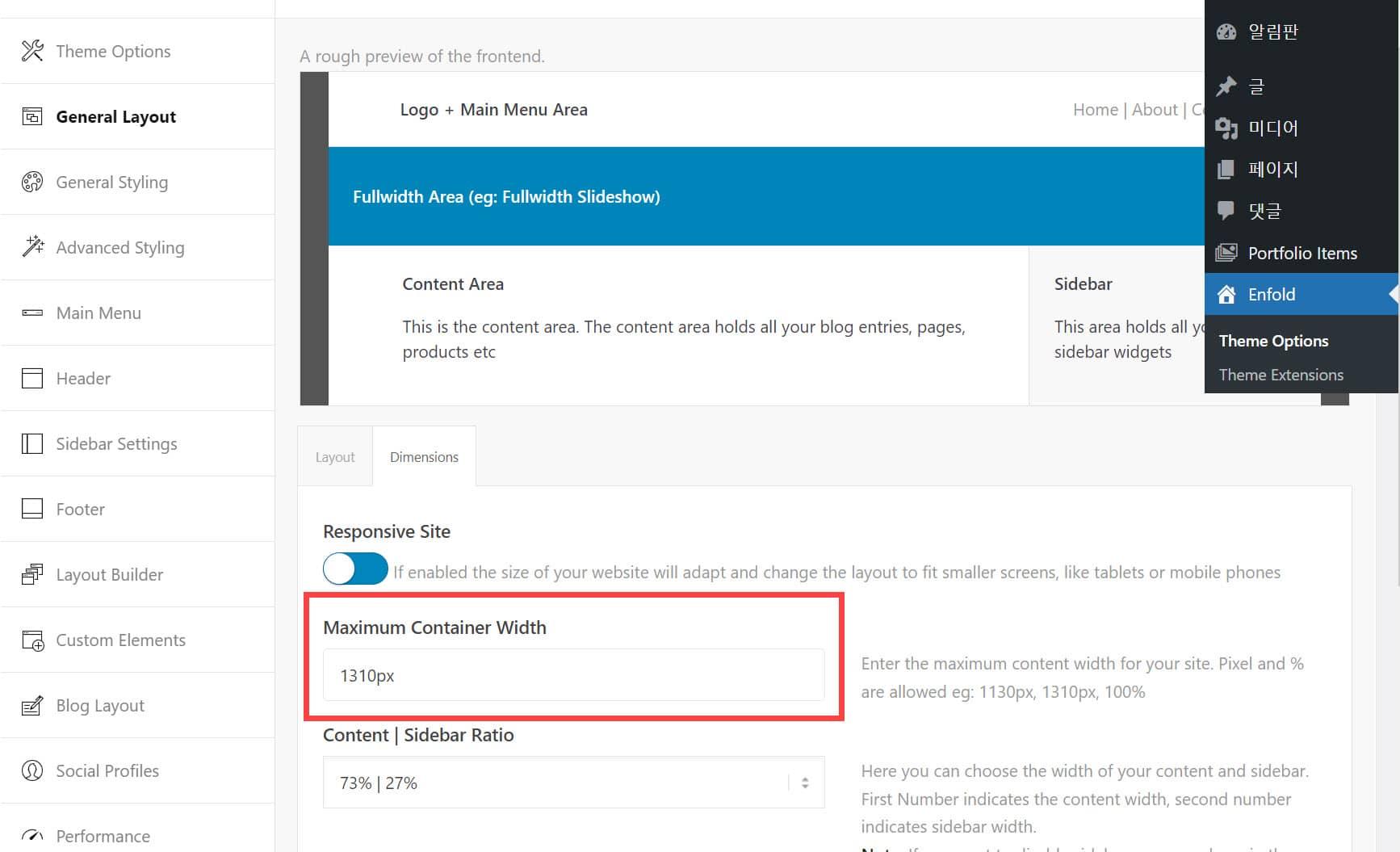
- 사용 중인 워드프레스 테마: Enfold(엔폴드)
- 사용 중인 워드프레스 플러그인:
- PHP 버전 (예: PHP 7.3):
- 이용 중인 웹호스팅(예: 카페24, 블루호스트): 블루호스트(Bluehost)
- 자세한 질문 내용:
안녕하세요 항상 많은 도움 받고 있습니다. 감사합니다!
질문이 세가지 있습니다. Enfold로 만들어보고 있는데요 아무리 찾아봐도 어떻게 해야 하는지 몰라서 질문 올립니다. ㅜㅜ
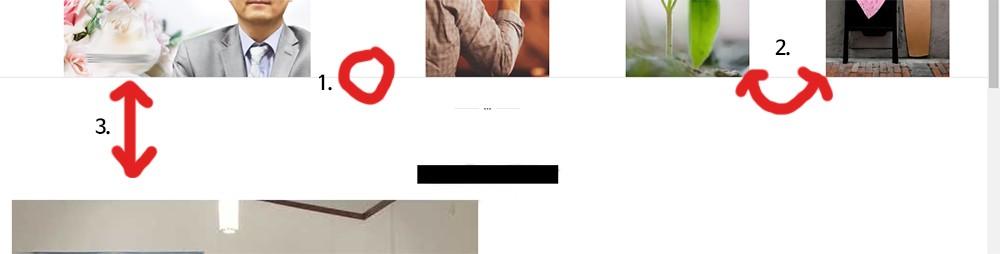
1. 제가 넣지 않은 선이 길게 생기는데 어떻게 없앨 수 있는지 모르겠습니다. 사이트 아래에도 한 줄이 길게 가있습니다.
2. 원래는 4개의 이미지를 딱 맞게 grid 2/5,1/5,1/5,1/5 만들었는데 모니터 해상도가 큰 곳에서 열어보면 사이 간격이 벌어져서 사이트가 좀 우끼게 됩니다. ㅜㅜ (테이블로도 만들어봤는데 똑같은 현상입니다.)
3. color section 사이사이 간격이 조정이 안됩니다. No padding으로 설정을 했는데도 기본적으로 띄어져 있어요. 수정할 수 있는 방법이 있을까요?
도와주세요 ㅜㅜ

출처: https://cafe.naver.com/wphomepage/19202
0 답변 글타래를 보이고 있습니다
0 답변 글타래를 보이고 있습니다
- 답변은 로그인 후 가능합니다.