워드프레스에서 CSS를 수정하거나 추가하는 경우 테마 파일을 직접 수정하지 않고 사용자 정의하기 또는 차일드 테마 내의 스타일시트 파일에 추가하는 방식으로 이루어집니다. 테마 또는 플러그인 파일을 함부로 수정할 경우 추후 업데이트 시에 문제가 발생합니다. 아바다 테마 등 일부 테마에서는 자체적으로 사용자 정의 CSS 코드를 추가할 수 있는 옵션을 제공하기도 합니다.
아바다 테마 사용자 정의 CSS 코드 추가하기
Avada는 현재 67만 개 이상 판매된 베스트셀링 테마로 초보자와 고급 사용자 모두에게 적합한 다목적 워드프레스 테마입니다.
아바다 테마의 사용자 정의 CSS 옵션 사용
워드프레스 사용자 정의하기 내의 추가 CSS 섹션 사용
차일드 테마 내의 스타일시트 파일
아바다 테마 옵션 사용하기
아바다 테마는 테마 옵션을 통해 사용자 정의 CSS 코드를 추가할 수 있는 방법을 제공합니다.
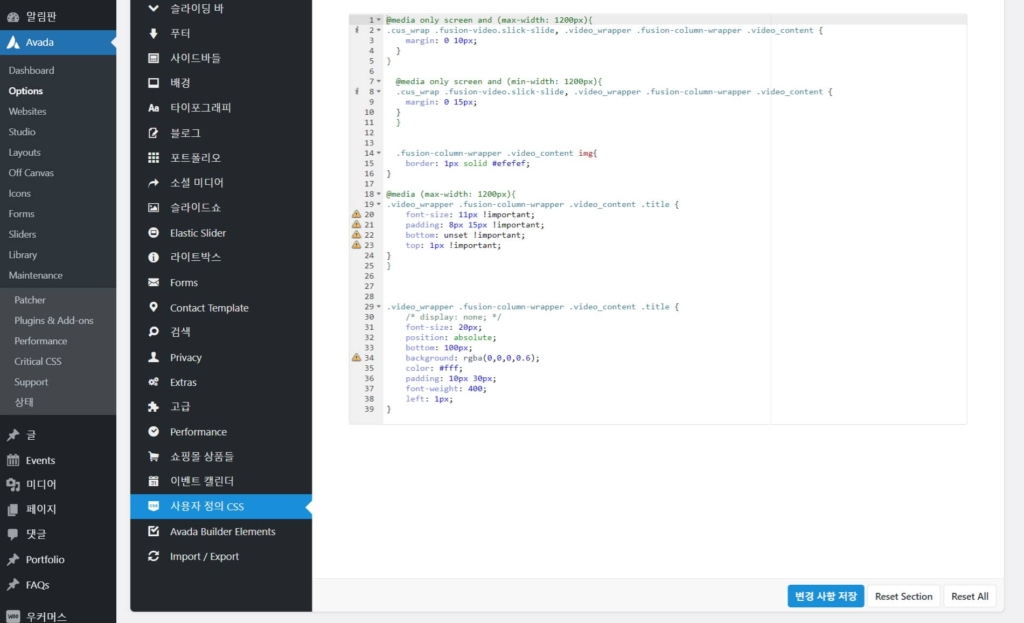
워드프레스 알림판에서 Avada > Options > 사용자 정의 CSS를 클릭하면 사용자 정의 CSS 코드를 추가할 수 있는 상자가 표시됩니다.

위와 같은 그림이 표시되면 맨 아래에 CSS 코드를 입력하고 "변경 사항 저장" 버튼을 클릭합니다.
사용자 정의하기 내의 추가 CSS 섹션 사용
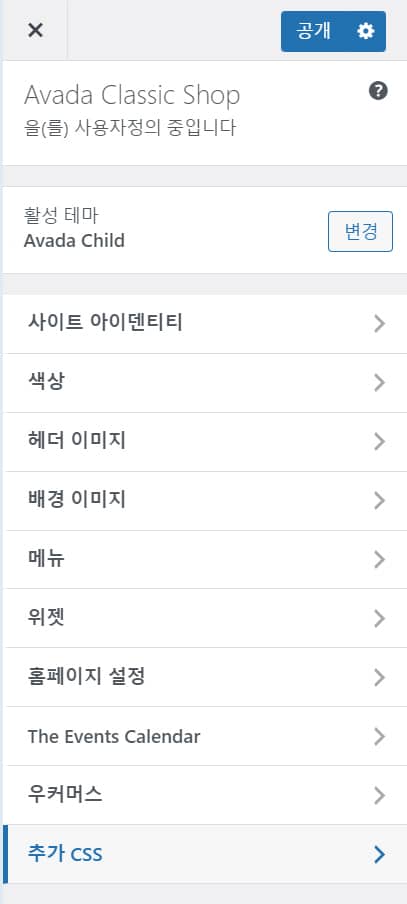
워드프레스에서 자체적으로 제공하는 사용자 정의하기 내의 추가 CSS 섹션에 CSS 코드를 추가할 수 있습니다. 외모 > 사용자 정의하기 > 추가 CSS를 차례로 선택하여 추가 CSS 섹션으로 이동할 수 있습니다.

차일드 테마 내의 스타일시트에 CSS 추가하기
또 다른 방법으로 차일드 테마(자식 테마) 내의 스타일시트 파일(style.css)에 사용자 정의 CSS 코드를 추가하는 것도 가능합니다.
스타일시트 파일의 경로는 /wp-content/themes/테마폴더/style.css입니다.
차일드 테마를 만들어 작업해야 추후 테마 업데이트 시에 수정 사항이 사라지지 않습니다. 차일드 테마(자식 테마)에 대한 자세한 사항은 여기를 참고하시기 바랍니다.