- 이 주제에는 1개 답변, 1명 참여가 있으며 가 1 년, 8 월 전에 전에 마지막으로 업데이트했습니다.
- 게시글
워드프레스로 홈페이지 제작중입니다. 질문은 두가지 입니다.
(페이지 빌더: 엘리멘터 베이직)현재 페이지 이동 없는 원페이지 형태로 제작중입니다. 메뉴는 다섯가지 순서대로,
[HOME/ABOUT US/PROCESS/PORTFOLIO/CONTACT US] 입니다.지금 원하는 구동 방식은
[HOME]에서 메뉴 [CONTACT US] 클릭> 스크롤이 쭉~ 내려가 [CONTACT US] 가 있는 화면에서 멈춤.
[CONTACT US] 화면에서 [PROCESS] 클릭> 스크롤이 쭉~ 올라가 [PROCESS]화면에서 멈춤.이런 식입니다.
원래 유료 테마를 구입해서 이부분은 자동으로 구동 되었었는데, 테마 초기화를 하니 재설치가 되지 않아 또 난관에 부딪혔습니다..
원페이지가 아닌 형식에선 메뉴에 해당 페이지 링크를 넣으면 되는 것 같은데,
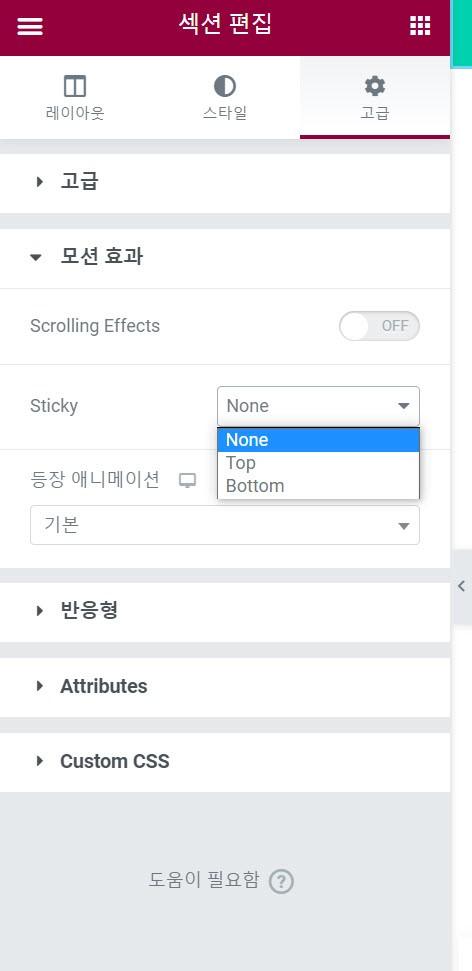
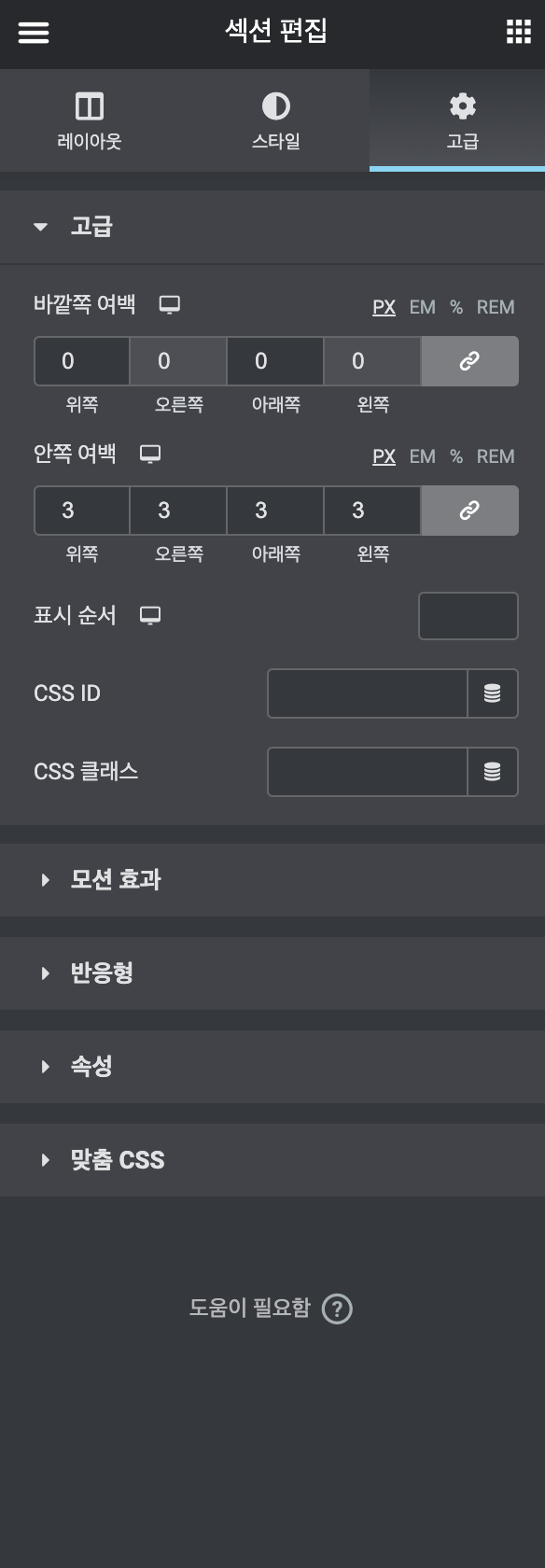
원페이지 형식에선 어떻게 설정 해야하는 것인지, 어려우시겠지만 정말 초보자 눈높이에서 답변 부탁드리겠습니다.그리고 두번째 질문은 엘리멘터 베이직에서 스티키 헤드 적용 방법 입니다.
해당 영상 22:52를 보면, 바로 스티키 헤더 이펙트를 켜면 된다고 하는데,
제가 보는 메뉴에선 아예 해당 메뉴가 뜨지 않습니다. (첨부 사진)
출처: 네이버지식인
0 답변 글타래를 보이고 있습니다
0 답변 글타래를 보이고 있습니다
- 답변은 로그인 후 가능합니다.