- This topic has 1개 답변, 1명 참여, and was last updated 1 years, 8 months 전에 by
IT관리자.
- 만든이게시글
- 2022.08.04 오전 7:05#1603
IT관리자
키 마스터
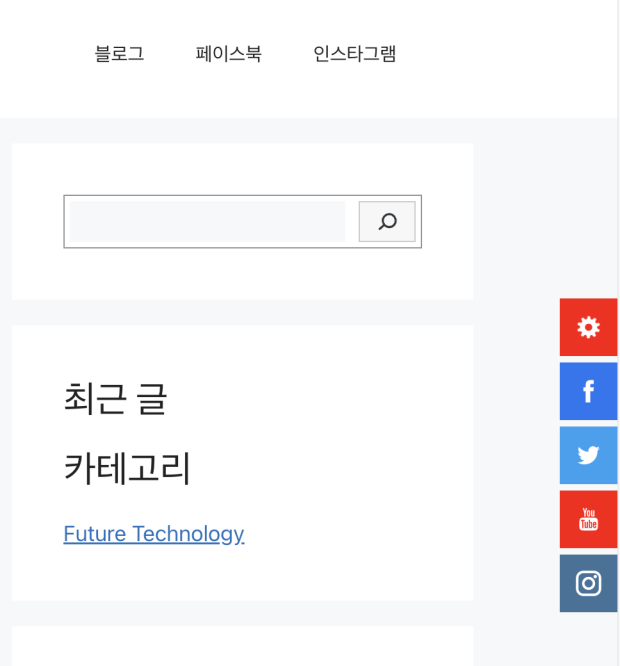
옆에 있는 페이스북 트위터 유튜브 인스타그램 아이콘 어떻게 없애나요..?
출처: 네이버 지식iN
- 만든이게시글
- 글쓴이답변
- 2022.08.04 오전 7:15 #1604
IT관리자
키 마스터사용하는 테마와 플러그인이 어떻게 되나요?
해당 SNS 공유 버튼은 다양한 방식으로 표시될 수 있습니다.
소셜 공유 버튼을 표시하면 방문자들이 글을 페이스북, 트위터, 네이버 블로그나 카페, 카톡 등으로 쉽게 공유할 수 있어 SEO(검색엔진 최적화)에 도움이 됩니다.
1. 플러그인
SNS 공유 버튼을 표시하는 플러그인이 있다면 비활성화하세요.
예: Sassy Social Share
워드프레스 알림판 > 플러그인 > 설치한 플러그인으로 이동하여 Social, Share 등으로 검색하여 소셜 공유 버튼 플러그인이 있는지 체크할 수 있습니다.
2. 테마에서 제공되는 경우
테마에서 이런 기능이 제공될 수 있습니다(예: 뉴스페이퍼 테마).
이 경우 테마 옵션에서 해당 기능을 비활성화하세요.
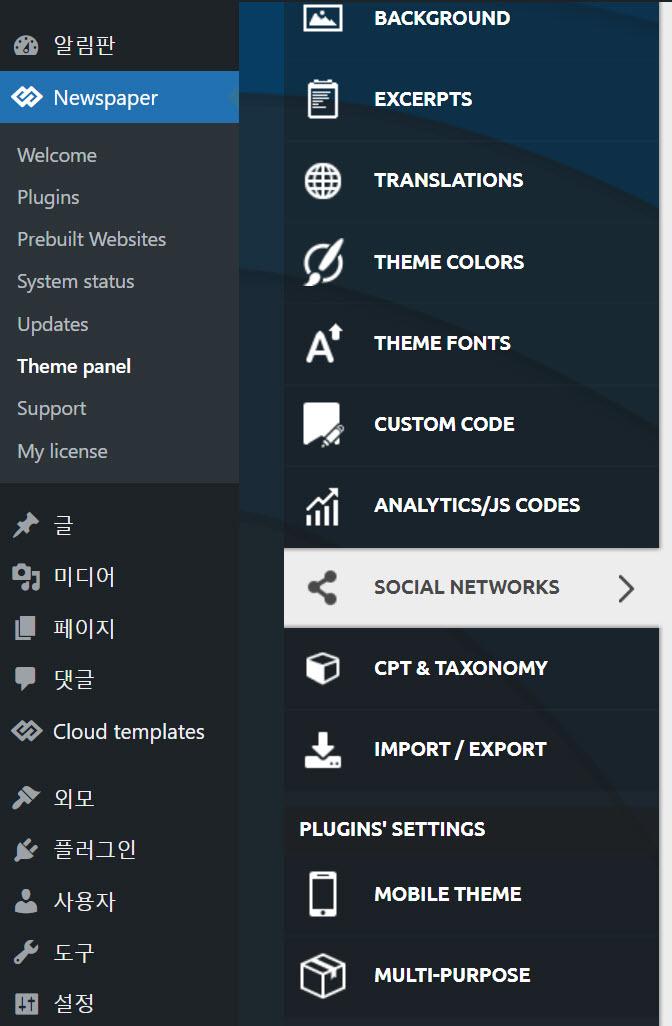
Newspaper 테마의 경우 워드프레스 관리자 페이지 > Newspaper > Theme Panel > Social Networks에서 제어할 수 있습니다.

3. 직접 코드로 추가한 경우
직접 코드를 만들어 추가했을 수도 있습니다.
예:
이 경우에는 해당 코드를 찾아서 삭제해야 합니다.
어떤 방식으로 sns 공유 버튼이 추가되었는지 알 수 없는 경우 CSS를 사용하여 숨기는 것도 가능하지만, 이 보다는 sns 공유버튼이 어떻게 추가되었는지 파악하여 해제하는 것이 바람직합니다.
CSS로 숨기고 싶은 경우 해당 SNS 공유 버튼의 CSS 요소를 찾아서 숨길 수 있습니다.
예시:
.sns-go { display: none; }CSS 선택자는 상황에 맞게 적절히 변경하세요.
워드프레스에서 기본적인 CSS 적용 방법은 다음 글을 참고해보세요. 그리 어렵지 않습니다.
- 글쓴이답변
- 답변은 로그인 후 가능합니다.
워드 프레스 질문 - URL 설정
워드페레스의 글의 주소가 좀 긴것같은데 간단하게 나타나게 설정되나요? 출처: 네이버 지식iN
워드프레스로 선택순 클릭창 만드는법
사진처럼 쇼핑 사이트에 들어가면 인기순 , 가격순 이렇게 선택하는 창이 있잖아요 이거 워드프레스로 어떻게 생성하나요...
클라우드웨이즈에 대한 질문
클라우드웨이즈에서 AWS나 Vultr 등의 서비스를 골라 가입한후, 이미지를 설치하는 방식으로 사용한다고 아는데요. 한 서버에 이미지를...