- 이 주제에는 1개 답변, 1명 참여가 있으며 가 1 년, 9 월 전에 전에 마지막으로 업데이트했습니다.
- 게시글

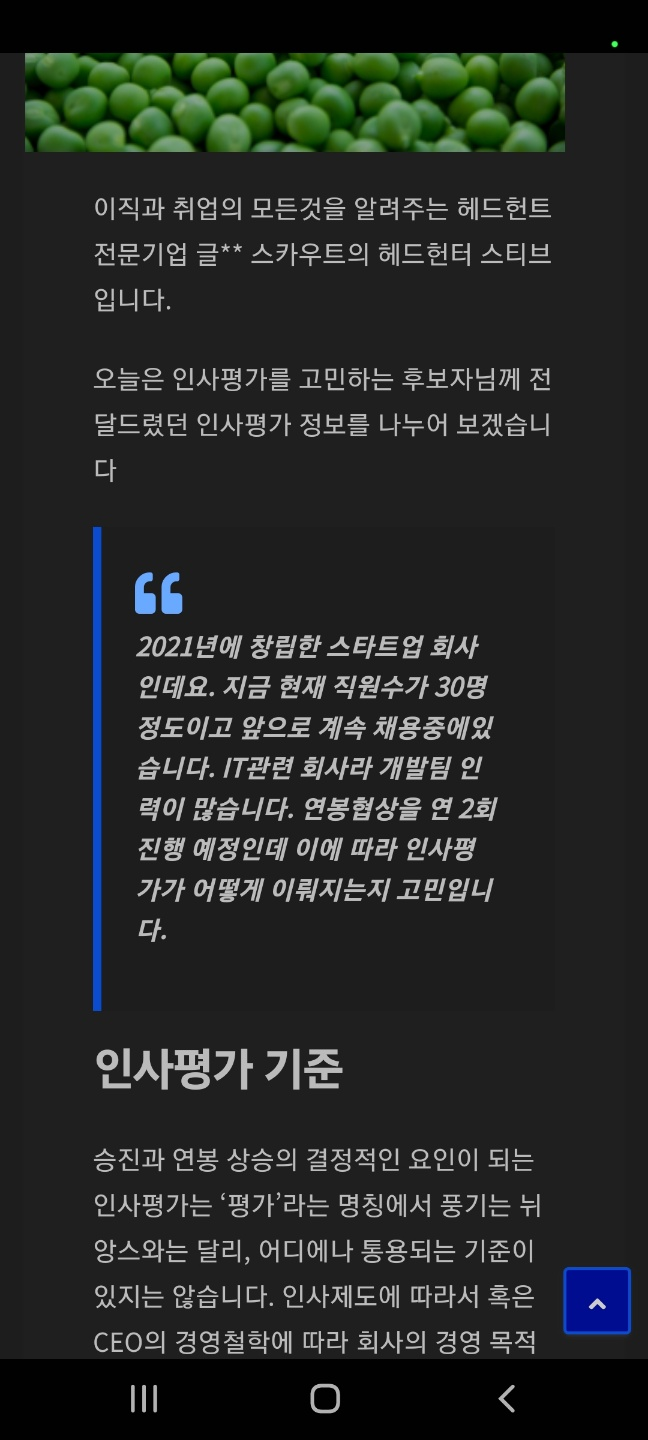
- 위 사진처럼 아래 포스트를 모바일에서 보면 좌우여백이 너무 큰데 이 여백을 줄이는 방법이 궁금합니다.
- 카페는 한 서너달 만에 들어온 것 같습니다. 최근에 일이 좀 많아졌기에 홈페이지관리를 안하다가
- 예전에 옥시즌 빌더를 지우고, 테마에 마크다운롸이터 하나달고 이런저런 경험을 업로드 시작했습니다.
업로드하면서 모바일로 들어가보니 좌우여백이 너무 넓어보여 좀 줄여보고 싶습니다.
출처: https://cafe.naver.com/wphomepage/18774
0 답변 글타래를 보이고 있습니다
0 답변 글타래를 보이고 있습니다
- 답변은 로그인 후 가능합니다.