- This topic has 2개 답변, 1명 참여, and was last updated 1 years, 8 months 전에 by .
- 게시글

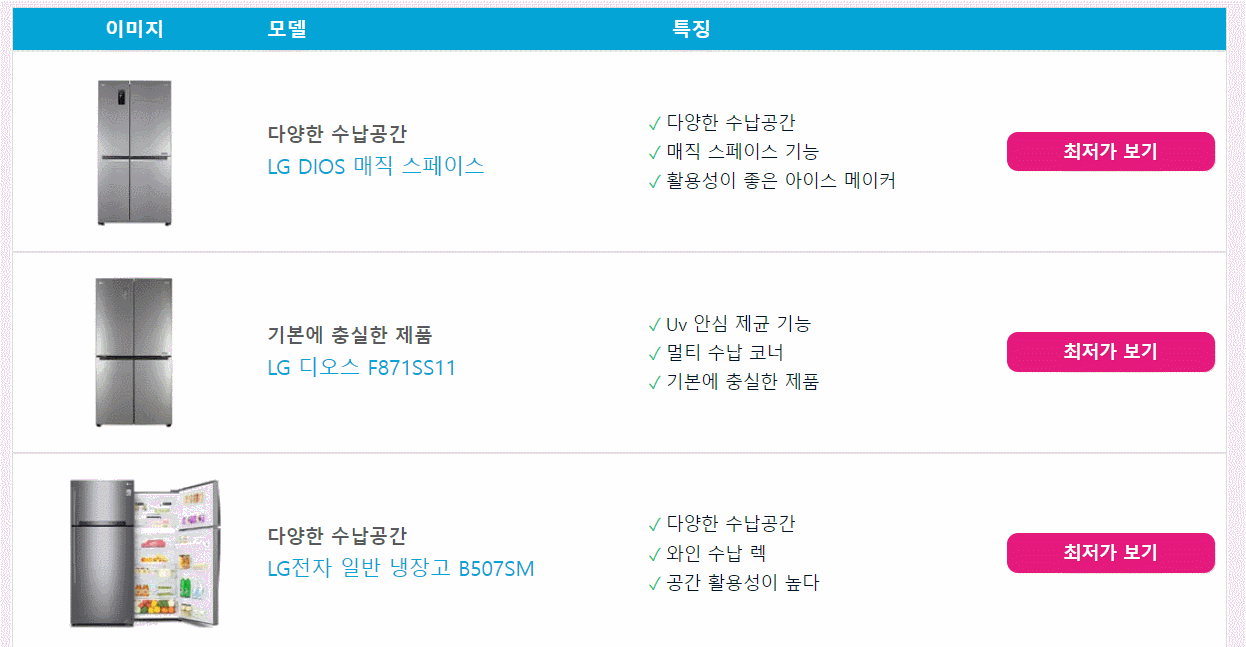
제가 워드프레스 엘리멘터 플러그인을 사용해서 글을 작성중인데요, 위와 같은 방식으로 만들려면 어떻게 해야 될까요?
최저가 보기 버튼 뿐만 아니라 사진이나 글, 특징에 마우스를 갖다대도 버튼이 활성화 되면서 클릭할 수 있게 되더라고요
혹시 방법이 있을까요? 구글링을 아무리 해봐도 나오지 않네요..
혹시 우커머스 기능 중에서 있나 찾아보기도 했는데 잘 모르겠더라고요..
출처: https://cafe.naver.com/wphomepage/18975
1 답변 글타래를 보이고 있습니다
1 답변 글타래를 보이고 있습니다
- 답변은 로그인 후 가능합니다.