대부분의 해외 웹호스팅에서는 cPanel 환경을 제공하여 쉽게 서브도메인(하위 도메인)을 추가할 수 있습니다. 해외 웹호스팅 중 하나인 GreenGeeks에서도 cPanel에서 서브도메인을 만들 수 있습니다. 하위 도메인을 추가한 후에 고객센터에 연락하여 SSL 인증서 설치를 요청할 수 있습니다.
참고로 저렴하면서 비교적 괜찮은 리소스의 해외호스팅 서비스를 원하는 경우 블루호스트 (Bluehost)를 이용하면 비용을 절감할 수 있습니다. "해외 호스팅: 블루호스트와 사이트그라운드 비교"에서 블루호스트에 대한 자세한 내용을 확인할 수 있습니다.
해외 웹호스팅 GreenGeeks: 서브도메인 만들기
서브도메인
서브도메인(Sub-domain; 하위 도메인)은 blog.example.com과 같은 형식의 도메인입니다. 서브도메인은 몇 가지 상황에서 활용할 수 있습니다.
- 다국어 사이트 운영: 예를 들어, example.com이라는 사이트를 한글 콘텐츠로 제작한 후에 영문 사이트와 일본어, 중국어 사이트를 추가하고 싶은 경우 en.example.com, jp.example.com, cn.example.com 등과 같은 서브도메인 형식으로 다국어 사이트를 운영할 수 있습니다. 참고로 마이크로소프트(MS) 사이트의 경우 한국어 사이트 주소가 https://www.microsoft.com/ko-kr/입니다. 이처럼 하위 디렉터리 형식의 주소로 다국어 사이트를 추가하는 것도 가능합니다. (개인적으로는 서브도메인 형식 보다는 서브 디렉터리 형식을 더 선호하는 편입니다.
- 다른 성격의 사이트 운영: 가령 메인 사이트 외에 쇼핑몰을 운영하고 싶은 경우 shop.example.com과 같은 서브도메인 주소로 쇼핑몰을 추가할 수 있을 것입니다. 블로그를 별도로 운영하고 싶은 경우에는 blog.example.com과 같은 서브도메인을 이용할 수 있을 것입니다.
- 구글 애드센스 광고: 기본 도메인(example.com)에 대하여 애드센스 승을 받으면 서브도메인은 별도의 승인 절차 없이 애드센스 광고를 게재할 수 있습니다. 애드센스 승인 절차가 까다로워졌기 때문에 여러 개의 사이트를 운영하면서 애드센스를 달고 싶은 경우 서브도메인을 이용할 수 있습니다. 실제로 이런 방식으로 수익형 블로그를 운영하는 분들이 많습니다.
GreenGeeks에서 서브도메인 추가하기
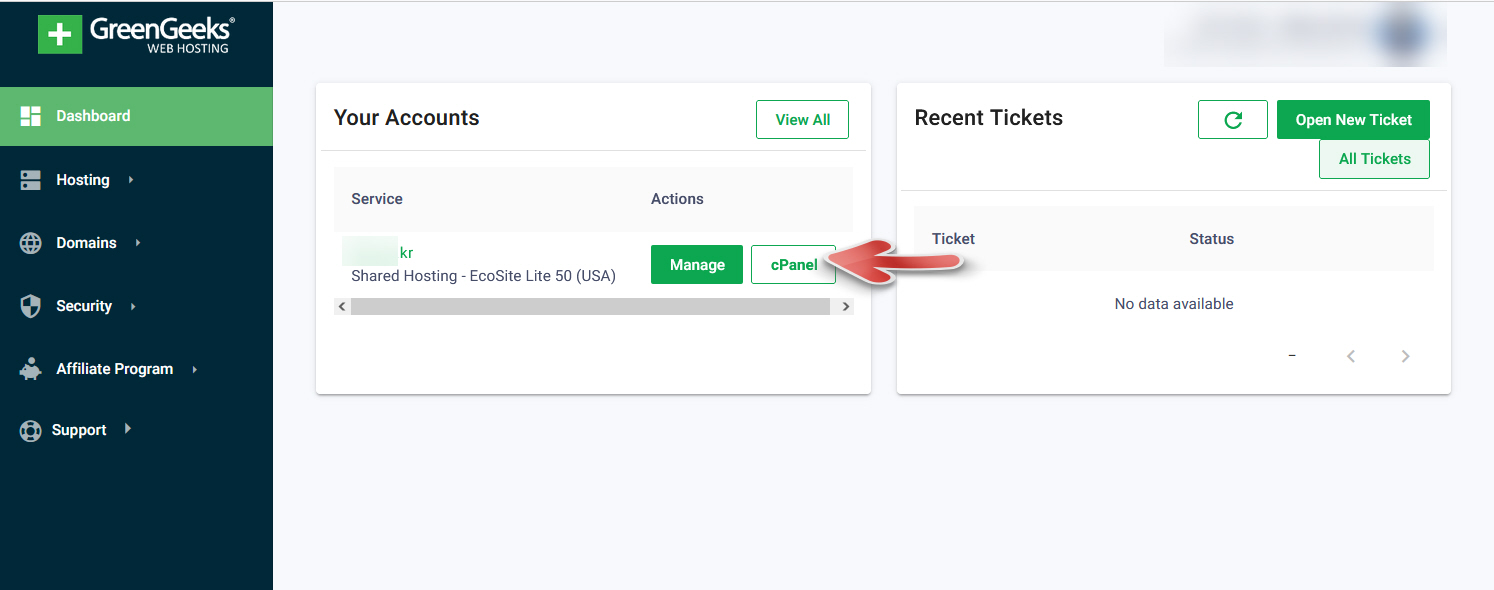
해외호스팅 GreenGeeks에서 서브도메인을 만들려면 먼저 GreenGeeks 홈페이지에 로그인한 다음, 현재 제품 옆에 있는 cPanel 아이콘을 클릭하여 cPanel에 접속합니다.

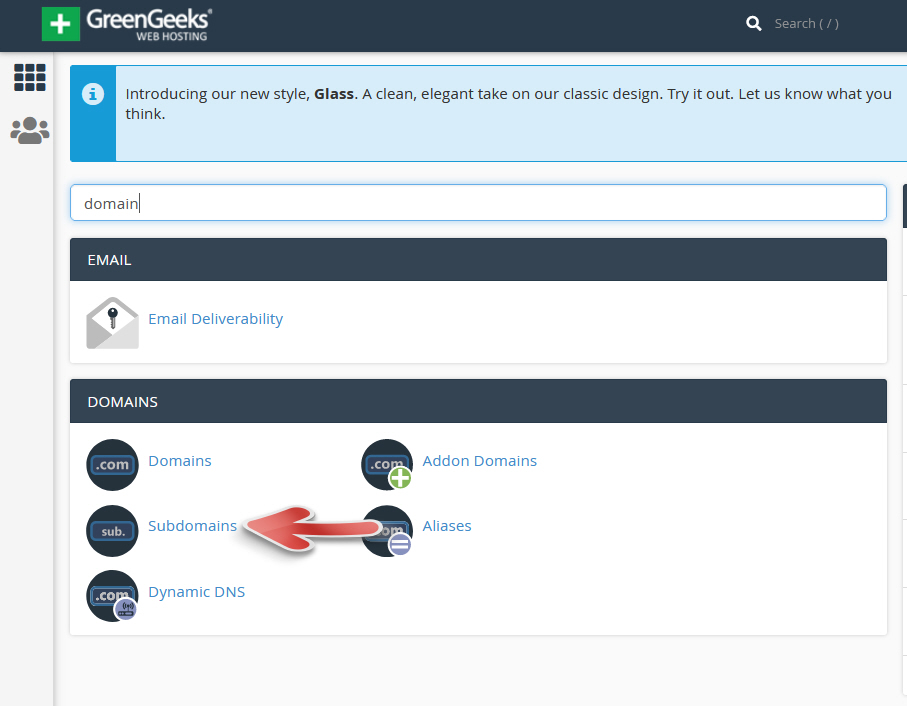
cPanel에 로그인한 다음, 검색란에 "domain" (또는 "subdomain")을 입력하고, Domains > Subdomains 아이콘을 클릭합니다.

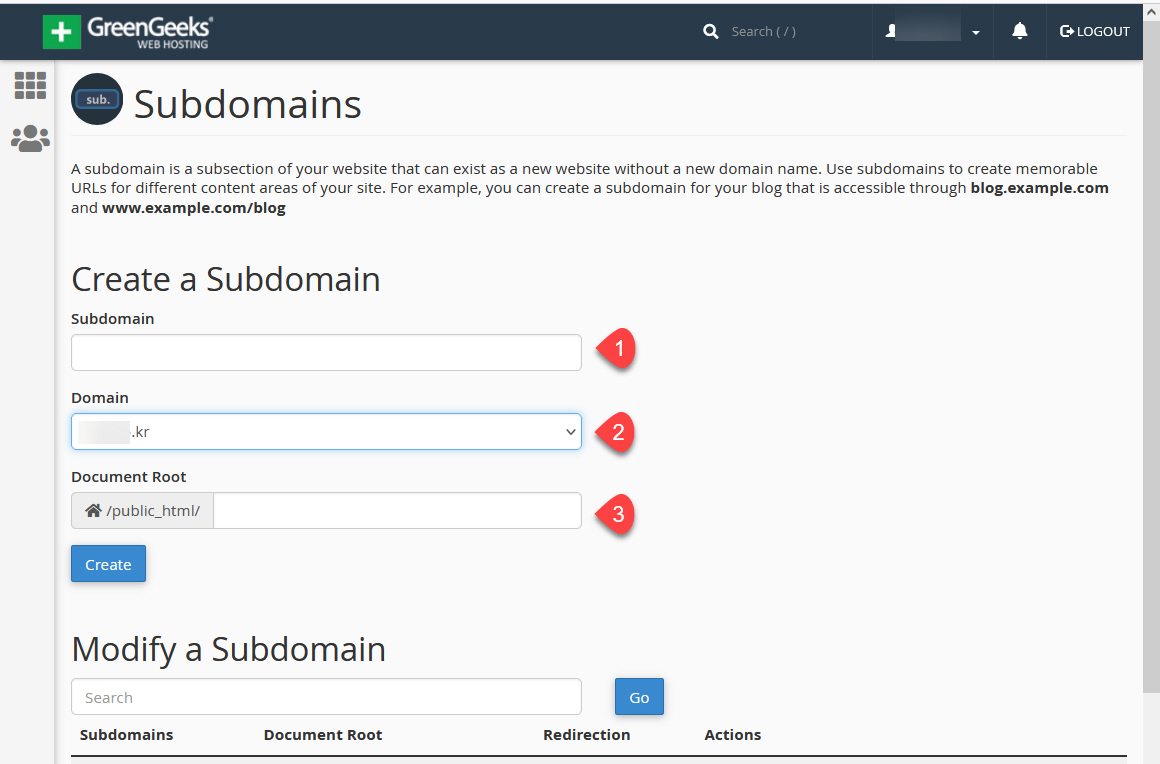
하위 도메인을 추가하거나 기존 하위 도메인을 변경할 수 있는 화면이 표시됩니다.

서브 도메인을 만들면 하위 디렉터리가 Document Root 폴더(블루호스트에서는 Home 폴더라는 용어가 사용됨)로 지정됩니다. 예를 들어, eng.example.com이라는 서브도메인을 생성할 때 /public_html/eng/ 폴더를 이 서브도메인의 홈 디렉터로 설정하면 서브도메인과 관련된 파일들은 /public_html/eng/ 폴더에 위치하게 됩니다.
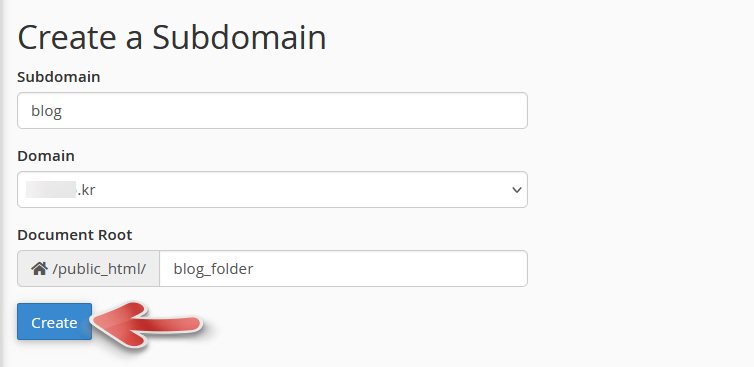
다음 항목들을 입력 또는 선택합니다.
- Subdomain: 서브 도메인. 예: blog를 입력하면 blog.example.co.kr과 같은 형식으로 서브 도메인이 만들어집니다.
- Domain: 서브 도메인이 생성될 도메인을 선택합니다.
- Document Root: 서브 도메인 파일들이 위치할 문서 루트 폴더(홈 폴더)를 입력합니다.
Subdomain 필드에 blog를 입력하면 Document Root 필드에 blog가 자동으로 채워집니다. 듀큐먼트 루트 폴더는 변경이 가능합니다.
Create (만들기) 버튼을 클릭합니다.

서브도메인 만들기가 시작됩니다. 완료되면 서브도메인이 성공적으로 생성되었다는 메시지가 표시됩니다. 예시: "Success: "blog.example.co.kr" has been created"

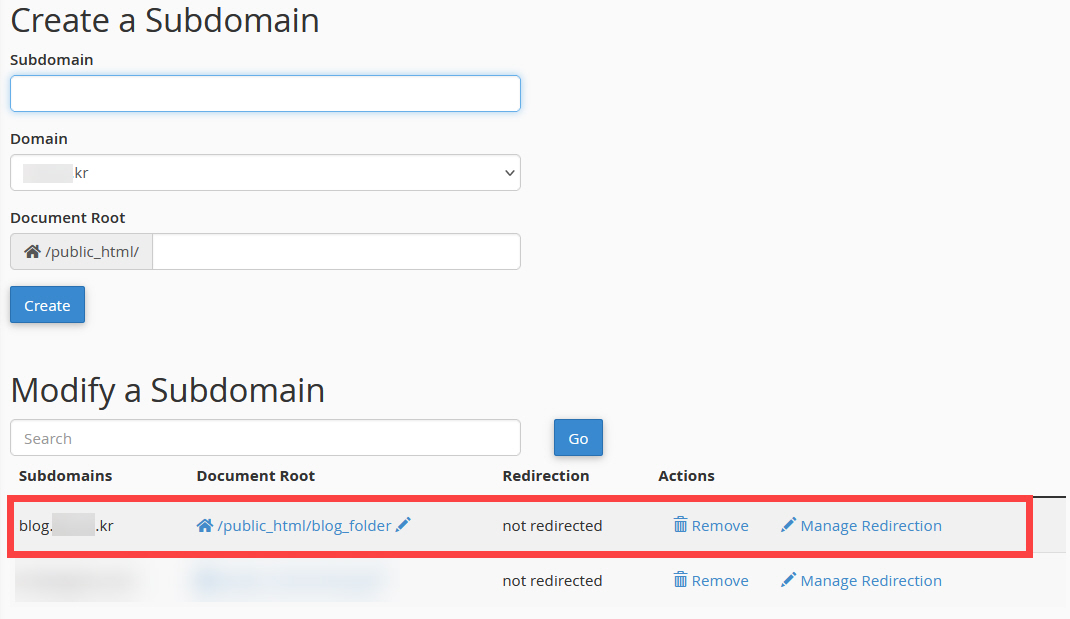
하단의 Go Back (뒤로 가기)을 누르면 다시 서브도메인 만들기 페이지로 이동하고, 조금 전에 생성된 서브도메인이 표시됩니다.

하단의 서브도메인 리스트에서 해당 서브도메인을 삭제하거나 Document Root 디렉터리의 경고를 변경하거나 리디렉션을 관리할 수 있습니다.
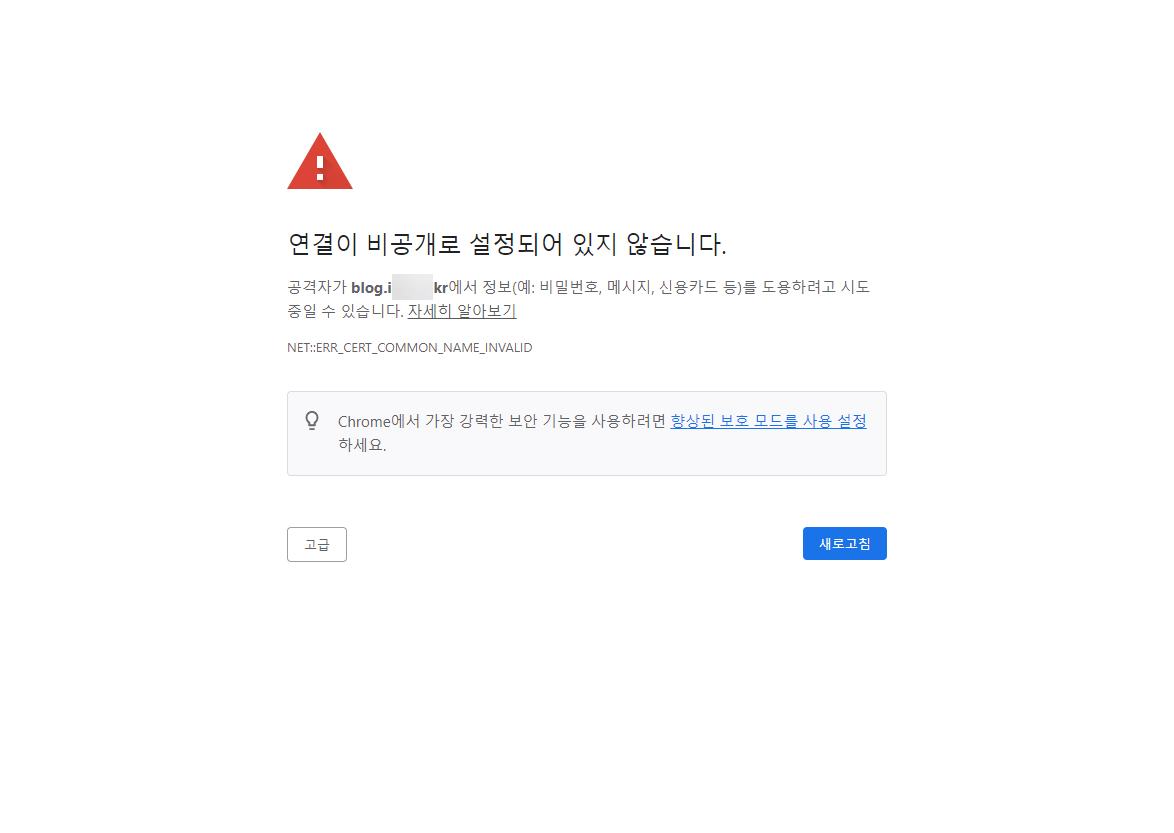
서브도메인을 설치한 직후에 서브도메인 주소를 브라우저 주소란에 입력하여 사이트에 방문하면 인증서 오류(예: "NET::ERR_CERT_COMMON_NAME_INVALID")가 발생할 수 있습니다.

서브도메인을 추가하면 DNS 정보가 업데이트되는 데 시간이 조금 걸릴 수 있으므로, 잠시 기다렸다가 다시 서브도메인 사이트에 접속하면 오류가 사라질 것입니다. 대신 서브도메인에 아무 것도 설치되지 않았기 때문에 404 오류가 발생할 수 있습니다. SSL 인증서 오류가 계속 발생하면 라이브 채팅으로 고객센터에 연락하면 문제를 해결해줄 것입니다.

서브도메인에 워드프레스 설치하기
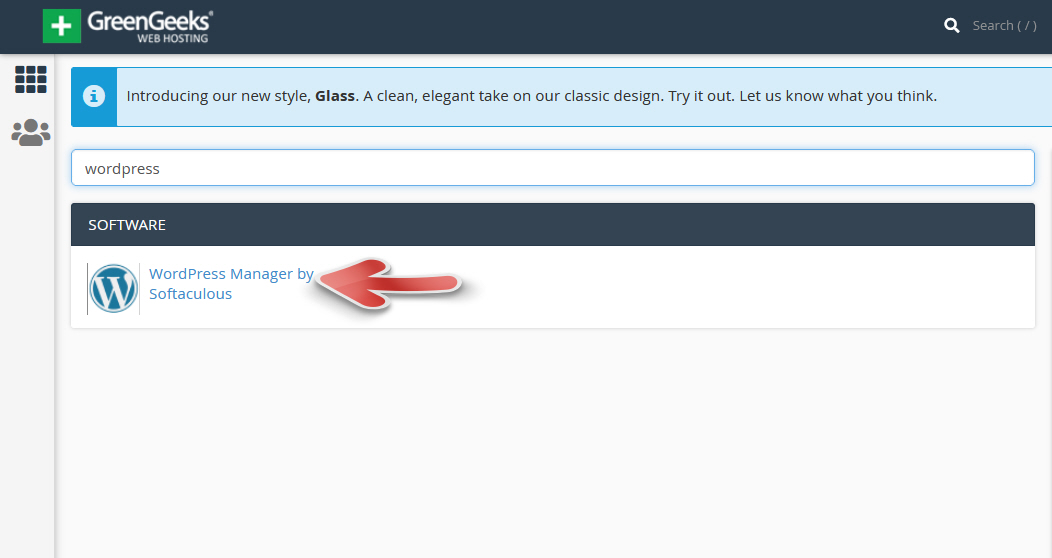
이제 방금 생성한 서브도메인에 워드프레스(WordPress)를 설치할 수 있습니다. 워드프레스를 설치하려면 cPanel에 접속한 상태에서 'WordPress'로 검색한 후, "WordPress Manager by Softaculous" 툴을 클릭합니다.

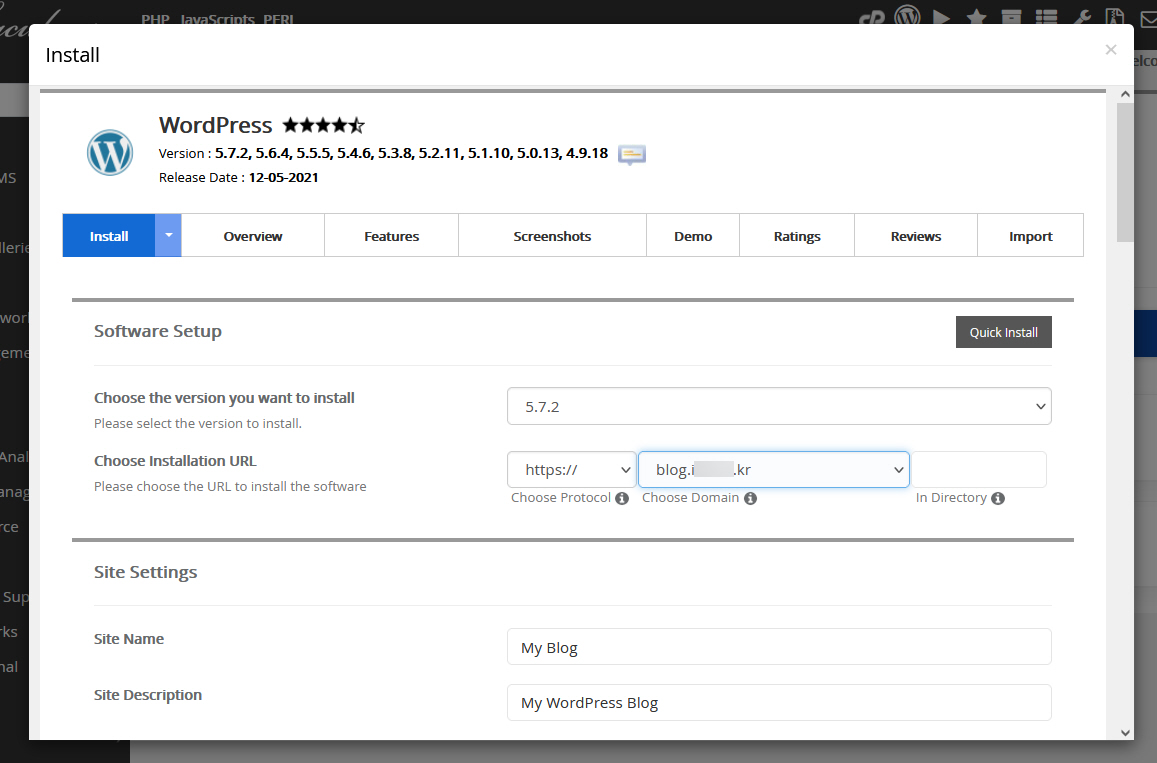
Choose the version you want to install (설치할 버전 선택)에서는 최신 버전을 선택하고, Choose installation URL (설치 URL 선택)에서 워드프레스가 설치될 도메인 또는 서브도메인을 선택합니다. 하위 디렉터리(예: https://www.example.com/blog)에 워드프레스를 설치하는 것도 가능합니다.

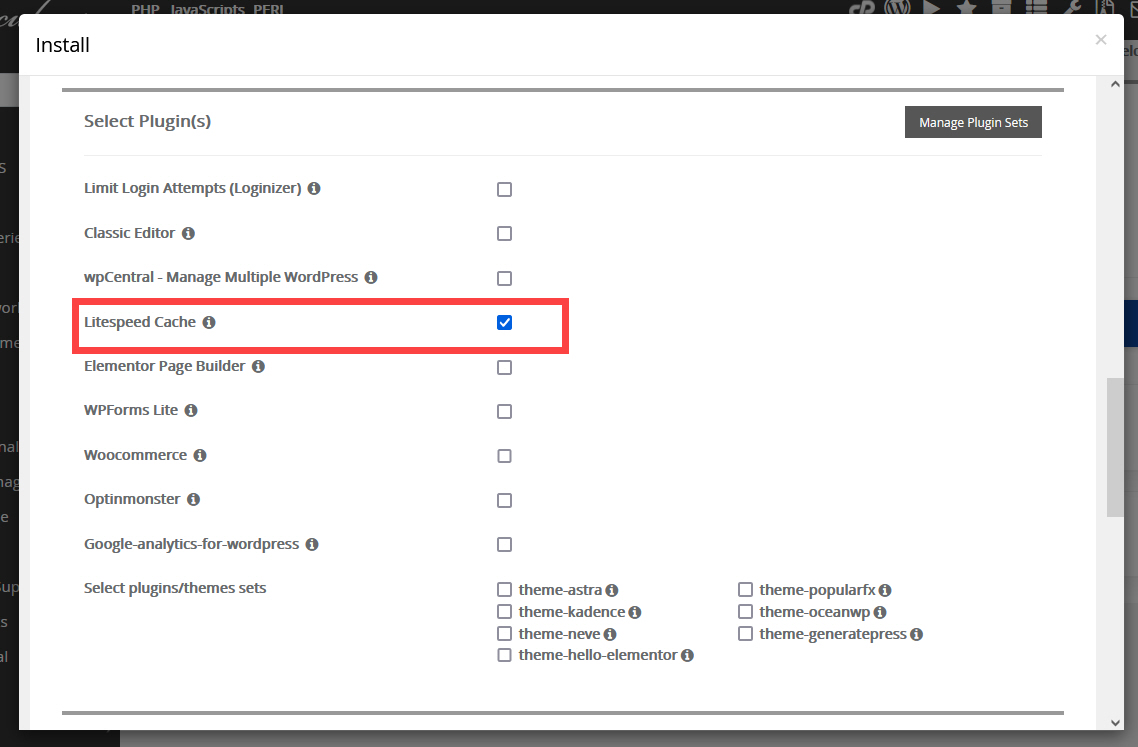
Elementor 페이지 빌더를 비롯한 몇 가지 플러그인을 워드프레스에 함께 설치할 수도 있습니다. Litespeed Cache 플러그인(캐시 플러그인)은 기본적으로 선택되어 있으며, 체크를 해제하지 말고 함께 설치하도록 합니다.

GreenGeeks 웹호스팅에서 워드프레스를 설치하는 자세한 방법은 다음 글을 참고해보세요.
마치며
이상으로 GreenGeeks 호스팅에서 서브도메인(Sub-domain)을 추가하고 워드프레스를 설치하는 방법에 대하여 살펴보았습니다. 서브도메인을 추가하면 SSL 보안서버 인증서가 자동으로 설치되지만, 자동으로 설치가 되지 않거나 오류가 발생하면 (조금 기다린 후에도 해결이 안 되면) 실시간 채팅으로 그린긱스에 연락하면 문제를 해결해줄 것입니다.
GreenGeeks 호스팅은 LiteSpeed 서버에서 실행되어 사이트 속도가 빠른 것 같습니다. 최신 버전인 PHP 8.0도 사용할 수 있으므로, PHP 8.0을 사이트에 적용하면 이전 버전의 PHP를 적용했을 때보다 이론상 사이트 로딩 속도가 더 빠를 것입니다.