워드프레스에서 특정 카테고리 글에 대하여 다른 레이아웃을 적용하고 싶은 경우가 있습니다. 이 경우 테마 파일을 수정할 수 있지만 복잡한 작업이 될 것입니다. 다행히 아바다, Divi, 뉴스페이퍼 등 일부 테마에서는 특정 카테고리 글 등에 특정 템플릿을 만들어 적용하는 것이 가능합니다. 그리고 엘리멘터 프로를 사용하는 경우에도 Theme Builder를 사용하여 싱글 포스트 템플릿을 만들어 특정 카테고리 혹은 태그 또는 특정 글에만 적용할 수 있습니다.
워드프레스 포스트 템플릿 만들기
테마의 기능 사용하기
Avada, Divi, Newspaper 등 일부 테마에서는 워드프레스 알림판 내에서 커스텀할 수 있는 기능을 제공합니다. Avada는 레이아웃 기능을 도입하여 사이트의 모든 요소를 커스텀할 수 있습니다. Divi 테마는 다른 테마들보다 먼저 Theme Builder 기능을 도입하여 알림판 내에서 커스텀이 가능하도록 하고 있습니다.
아바다 테마의 레이아웃에 대한 자세한 정보는 "아바다 테마 레이아웃(Layout)을 사용하여 사이트의 모든 섹션 커스텀하기"를 참고해보세요.
Divi 테마는 Theme Builder 기능을 더욱 발전시켜 프런트엔드에서 모든 요소를 편집이 가능하도록 최근 업데이트되었습니다(참고).
뉴스페이퍼 테마에서는 tagDiv Cloud Library를 사용하여 카테고리마다 다른 포스트 템플릿을 지정할 수 있습니다(참고).
엘리멘터 프로의 Theme Builder 사용하기
Elementor Pro를 사용하는 경우 테마 빌더를 사용하여 사이트의 모든 요소를 커스텀할 수 있습니다.
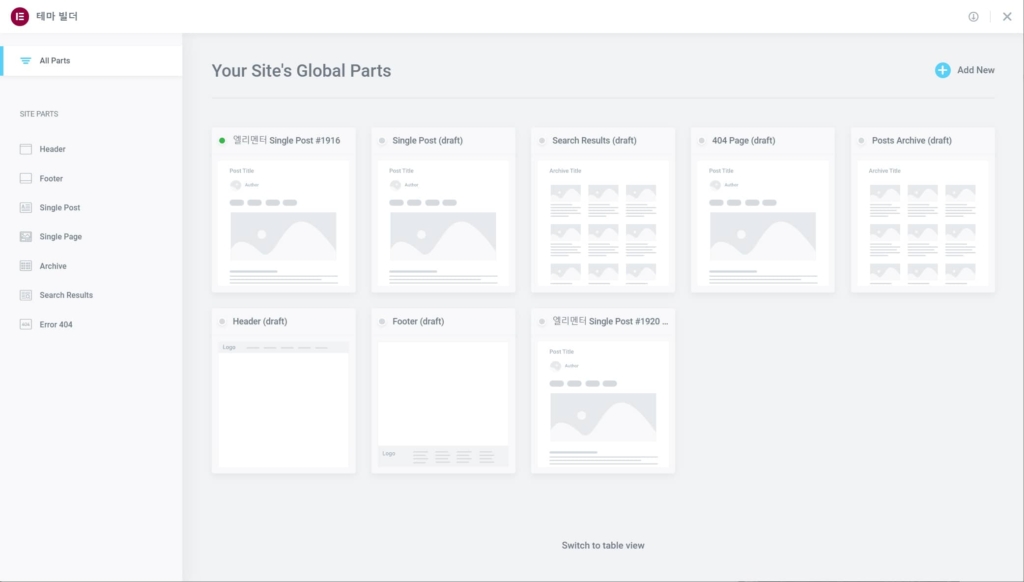
알림판 > 템플릿 > Theme Buider를 클릭하여 헤더, 푸터, 싱글 포스트, 싱글 페이지, 아카이브, 검색 결과 페이지, 404 에러 페이지 등에 대한 템플릿을 만들 수 있습니다.

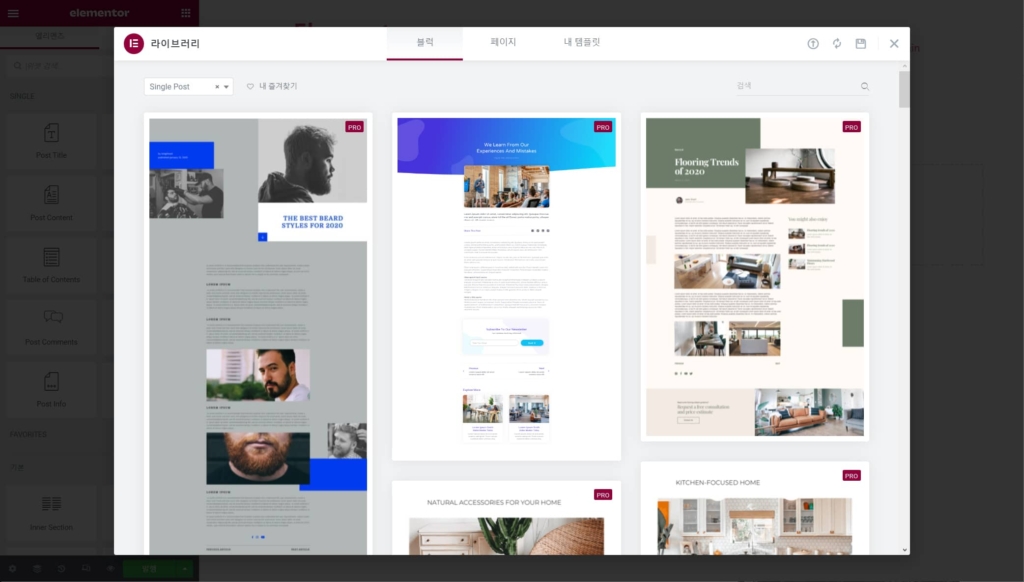
Single Posts를 클릭하고 새로 추가를 클릭한 다음, 라이브러리에서 Single Post 템플릿을 로드하여 활용할 수 있습니다.

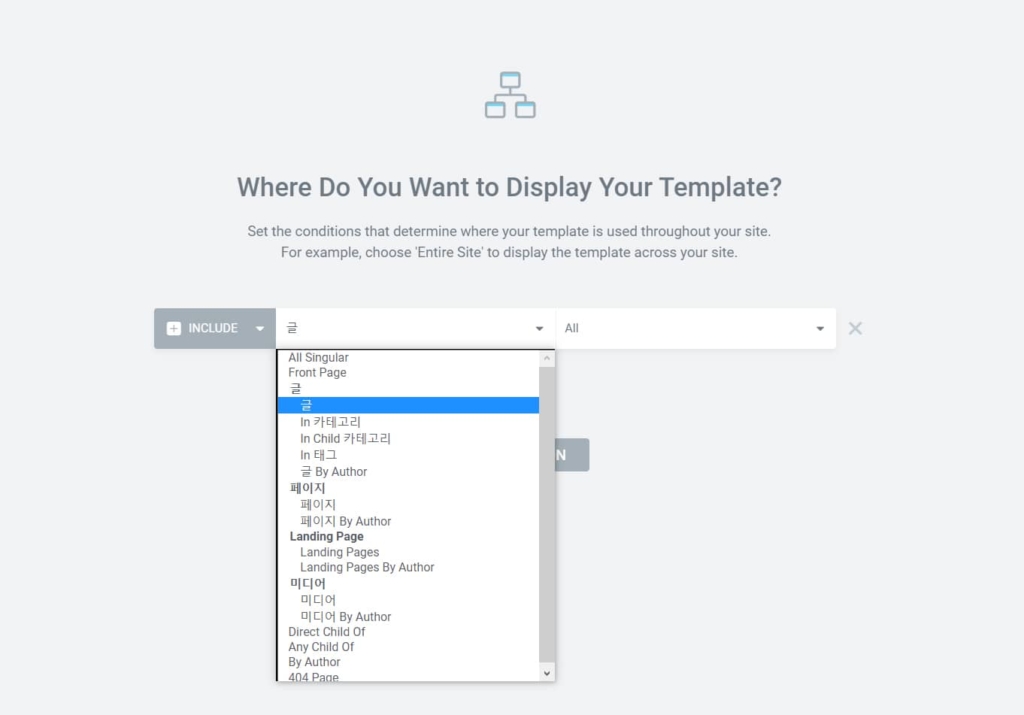
마음에 드는 템플릿을 선택하여 로드하고 적절히 편집할 수 있습니다. 또한, 해당 템플릿이 적용될 위치를 지정할 수 있습니다.

모든 글에 표시하거나, 특정 카테고리 또는 특정 태그, 특정 글쓴이 글에 적용할 수 있습니다. 또한, 특정 글에만 적용하는 것도 가능합니다.
이 기능을 사용하면 테마 파일을 직접 수정할 필요가 없고 코딩 지식이 없어도 커스텀 작업이 가능해집니다.
플러그인 사용하기
테마에서 이 기능을 제공하지 않는 경우 Post Custom Templates Pro라는 플러그인을 사용할 수 있습니다. 하지만 조금 테스트해보니 생각과 다른 방식으로 작동하는 것 같아서 개인적으로 별로 권장하지 않습니다.

이 플러그인에 대한 자세한 내용과 데모를 Post Custom Templates Pro 플러그인 사이트에서 확인해볼 수 있습니다.


