워드프레스 뉴스페이퍼 테마에서 tagDiv Cloud Library 플러그인을 활성화하여 클라우드 템플릿을 사용했는지에 따라 방식이 다릅니다.
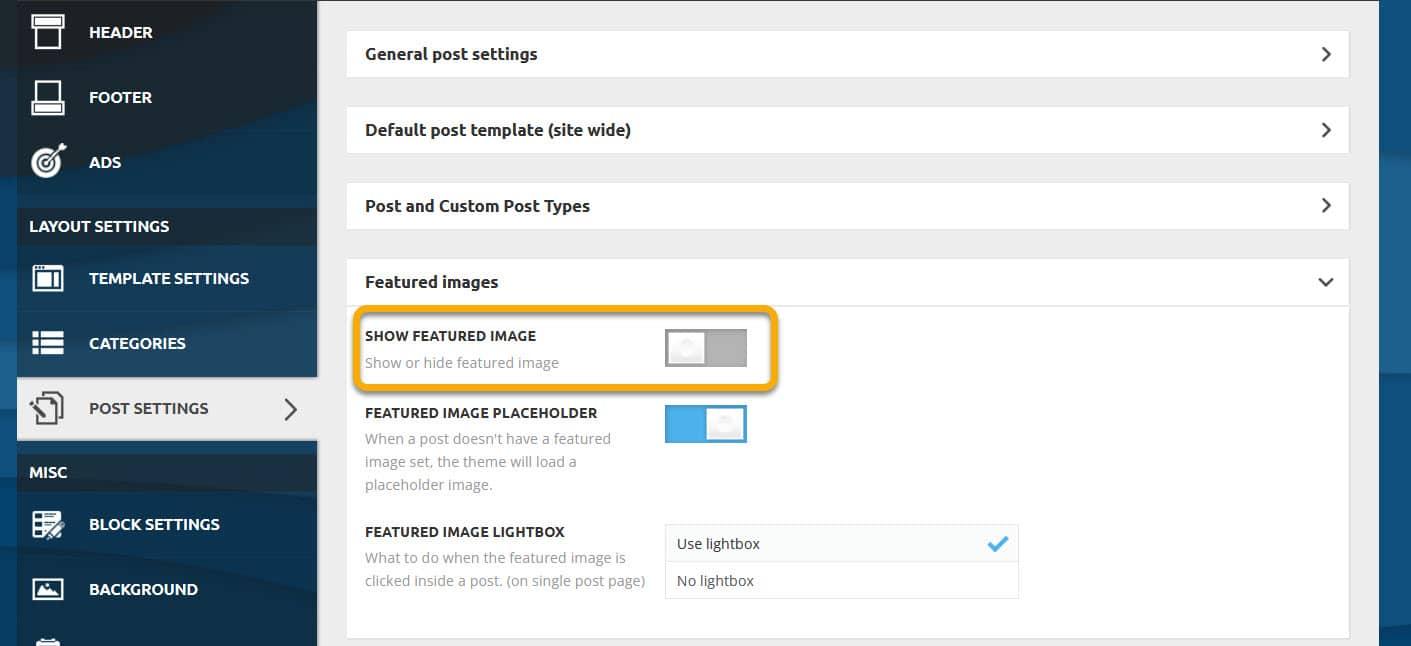
1. 클라우드 라이브러리를 사용하지 않은 경우에는 워드프레스 관리자 페이지 »Newspaper » Theme Panel » Post Settings로 이동하여 Featured images(특성 이미지) 섹션의 Show Featured Image(특성 이미지 표시) 옵션을 비활성화(Off)하면 포스트 본문에 썸네일(특성 이미지)이 표시되지 않습니다.

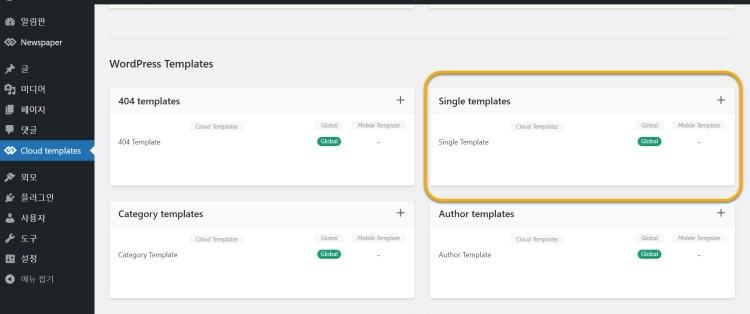
2. 클라우드 템플릿을 사용하여 포스트 템플릿을 만든 경우, 워드프레스 알림판 » Cloud templates 페이지에서 Single template을 수정하시면 됩니다.

싱글 템플릿에서 본문 상단에 표시되는 썸네일(특성 이미지)을 삭제하시기 바랍니다.
3. 다른 방법으로 CSS를 사용하여 숨기는 방법이 있습니다.
이 방법은 CSS를 조금 알면 쉽게 가능합니다. 다음 글을 참고하여 시도해보시기 바랍니다.
워드프레스에 CSS를 적용하는 방법[기초]
기본적인 CSS는 배우는 데 시간도 그리 걸리지 않고 어렵지 않게 가능할 것입니다.
사이트 주소를 알려준다면 CSS 코드를 확인해드릴 수 있습니다.
다만, CSS로 숨기는 방법(display:none;으로 숨김)을 이용하면 썸네일(특성 이미지)이 실제로는 로드되지만 방문자에게만 브라우저에서 표시되지 않을 뿐입니다. 이 방법보다는 위에서 소개한 방법을 이용하는 것이 더 바람직하고 사이트 속도에도 긍정적일 것입니다.
워듶레스에서 커스텀 CSS 코드는 외모 » 사용자 정의하기 » 추가 CSS 섹션에 추가할 수 있습니다.
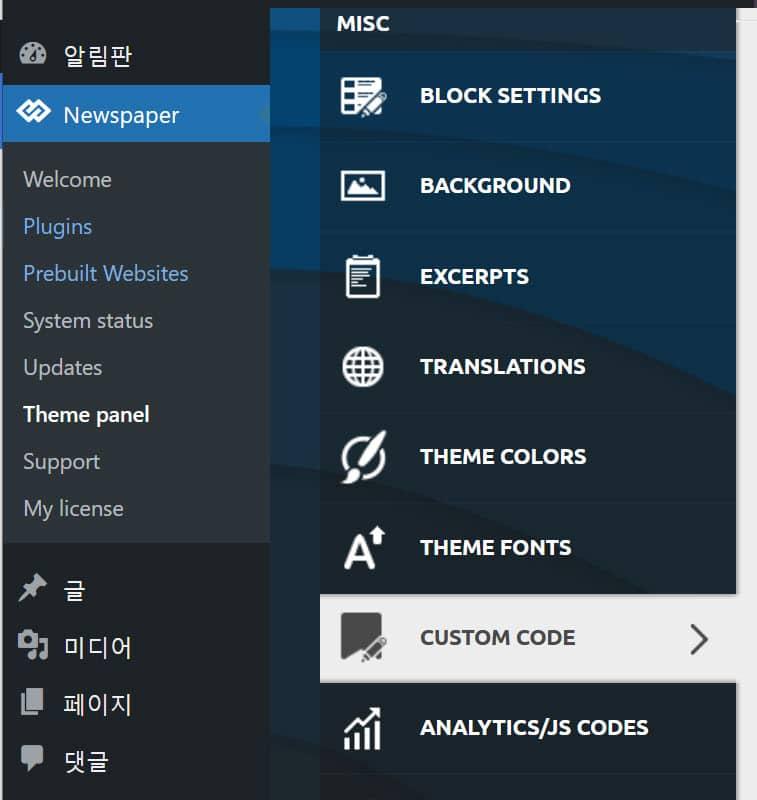
Newspaper 테마를 사용하는 경우에는 Newspaper » Custom Code (사용자 정의 코드)로 이동하여 Custom CSS 섹션에 추가할 수 있습니다.

이외에도 사용자 정의 자바스크립트와 사용자 정의 HTML 코드도 추가할 수 있습니다.