- This topic has 1개 답변, 1명 참여, and was last updated 1 years, 5 months 전에 by .
- 게시글
아는 분이 블로그를 운영하고 있습니다.
서버는 FastComet에서 만들었고요
워드프레스 이용하고 있습니다.여기에 서브 도메인 만들었어요.
서브 도메인: https://berich.example.com
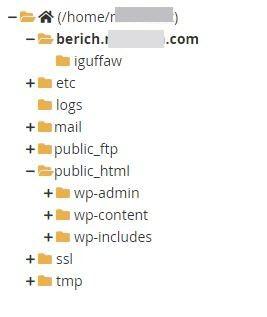
서브도메인에 index.html 파일을 올렸는데,
서브도메인에 접속해도 index.html이 실행 안 되고,
메인 도메인이 실행됩니다.혹시 몰라서 index.html을 서브도메인 디렉토리에도 올리고,
거기에 'iguffaw'라는 디렉토리 만들어서 거기에도 올렸어요.
그래도 안 되네요.무엇이 잘못 됐을까요?
index.html 소스 앞부분도 올려볼게요...
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Nanaoda 복리계산기 </title> <link rel="stylesheet" href="https://berich.nanaoda.com/style.css"> </head> <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script> <script type="text/javascript"> function interest(input_money , input_interest , input_year) { $("#divResults").html(""); var html = "<table border=1><tr align=center><td width=50>기간(년)</td><td width=120>수익금</td><td width=120>총액</td><td width=120>수익률</td></tr>"; for(var i = 1 ; i <= input_year ; i++) { var result = input_money * Math.pow((1+(input_interest/100)),i); var earnedmoney = Math.round(result - input_money); var yield = earnedmoney /input_money * 100.00; html += '<tr align=center><td>' + i +'</td><td align=right>' + earnedmoney.toLocaleString() + '</td><td align=right>' + Math.floor(result).toLocaleString() + '</td><td align=right>'+ yield.toFixed(0) +'%</td></tr>'; } html += '</table>'; $('#divResults').append(html); } </script>
0 답변 글타래를 보이고 있습니다
0 답변 글타래를 보이고 있습니다
- 답변은 로그인 후 가능합니다.