워드프레스에서는 테마에서 다크모드를 지원하는 경우 다크모드를 적용할 수 있겠지만, 대부분의 인기 테마에서는 다크모드와 라이트모드 간 전환 버튼을 추가하는 기능을 제공하지 않고 있습니다.
구글링해보면 다크모드를 추가하는 방법이 나와 있지만 초보자가 따라하기에는 쉽지 않습니다.
워드프레스에 다크모드 버튼을 달다
그래서 조금 검색해보니 다크모드 플러그인이 있네요. WP Dark Mode라는 플러그인인데요.

현재 1만 개가 넘는 사이트에 설치되어 사용되고 있습니다.
이 플러그인을 설치하여 활성화하면 쉽게 다크모드 버튼을 추가할 수 있습니다.
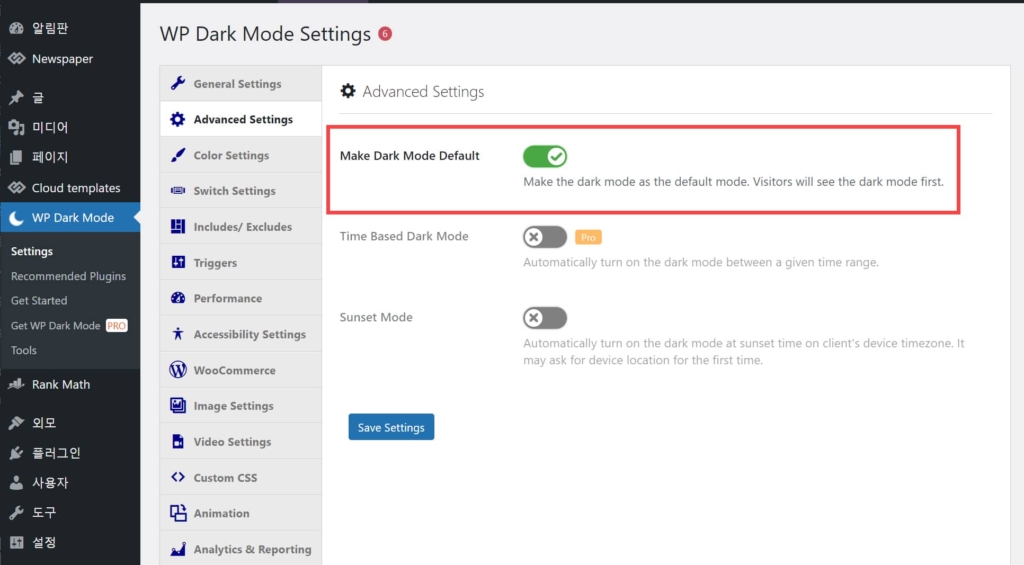
고급 모드 설정(WP Dark Mode > Settings > Advanced Settings)에서 다크모드로 강제 설정하는 옵션이 제공됩니다.

그리고 유료 버전에서는 저녁(시간 범위 지정)에만 다크모드로 전환하는 옵션도 제공됩니다. 또한, Sunset Mode(일몰 모드)를 활성화하면 클라이언트 기기의 시간대에서 일몰 시에 다크모드를 자동으로 켭니다.
현재 이 블로그에서는 테스트로 다크모드를 기본 표시하도록 설정했습니다.
무료 버전으로도 기능이 좋은 편이지만 다크모드에서의 로고 이미지 설정이나 자바스크립트 지연 로드 등을 통해 사이트 속도를 개선하는 기능은 아쉽게도 Ultimate 버전에서만 제공됩니다.
이 플러그인을 활성화하니 쉽게 다크모드로 전환할 수 있어 편리하지만 사이트 로딩 속도가 제법 느려지는 것 같습니다.
다크모드 기능을 꼭 구현해야 한다면 이 플러그인의 설치를 고려해볼 수 있을 것입니다. 직접 기능을 개발하여 추가하는 것보다 시간을 크게 절감할 수 있습니다.
무료로 이런 플러그인을 이용할 수 있다니... 워드프레스가 대단한 것 같습니다. 고급 기능을 이용하려면 돈이 든다는 것은 아쉽지만 직접 개발하는 것에 비하면 저렴한 편일 것입니다.