워드프레스 사이트에서 글을 나열할 때 썸네일을 표시하는 경우가 많습니다. 썸네일이 표시되도록 하려면 글 작성 시 특성 이미지를 지정해주어야 합니다.

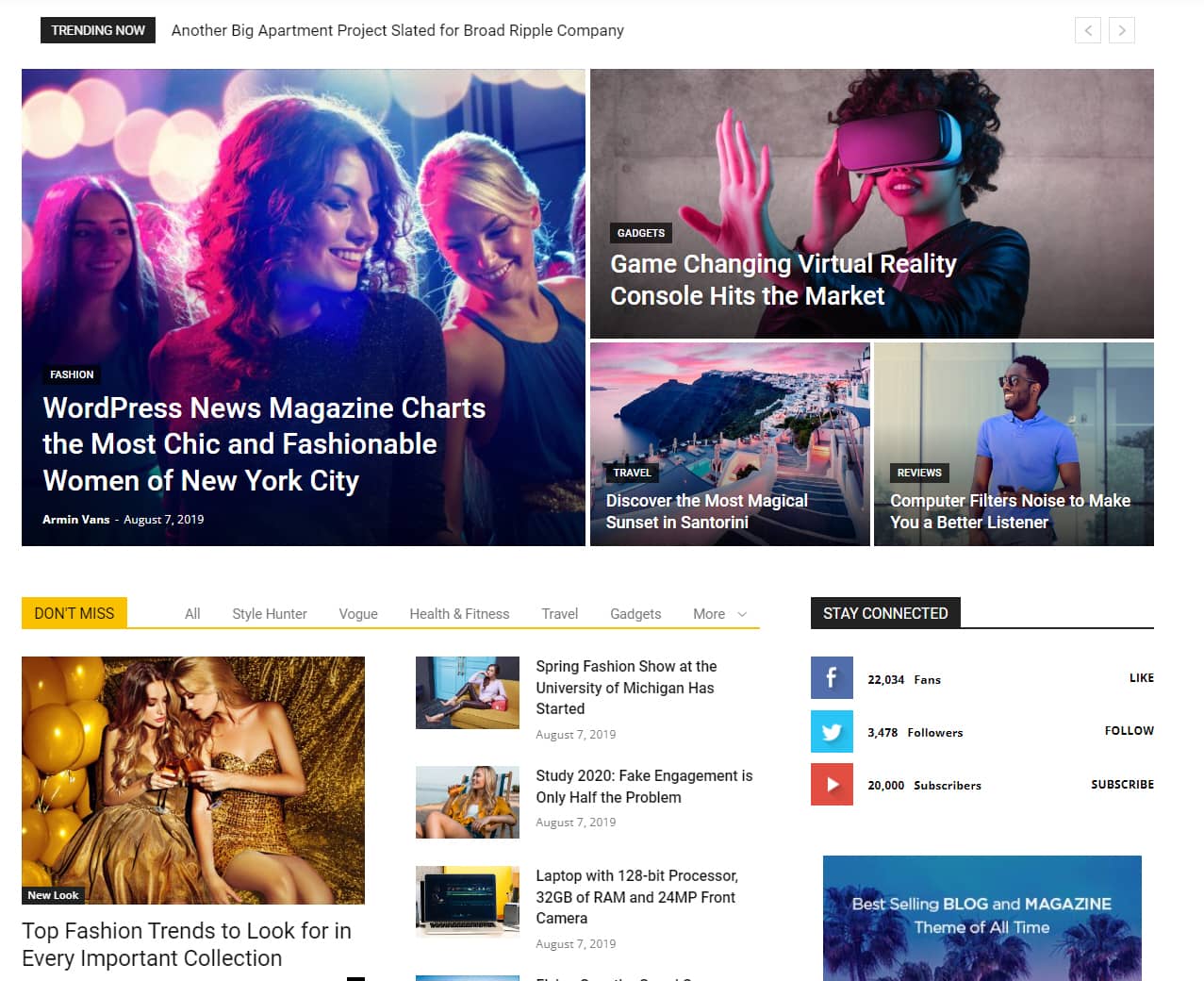
위의 그림은 인기 뉴스, 매거진 테마인 뉴스페이퍼 테마의 기본 데모를 캡처한 것입니다. 워드프레스에서 이미지를 업로드하면 각 썸네일 크기에 맞는 이미지들이 생성되어 해당 썸네일이 로드됩니다. 이렇게 하면 원본 이미지 파일을 업로드하는 것보다 이미지 크기가 줄어들고 페이지 크기도 감소하여 페이지 로딩 속도가 빨라집니다.
워드프레스 특성 이미지 지정하기
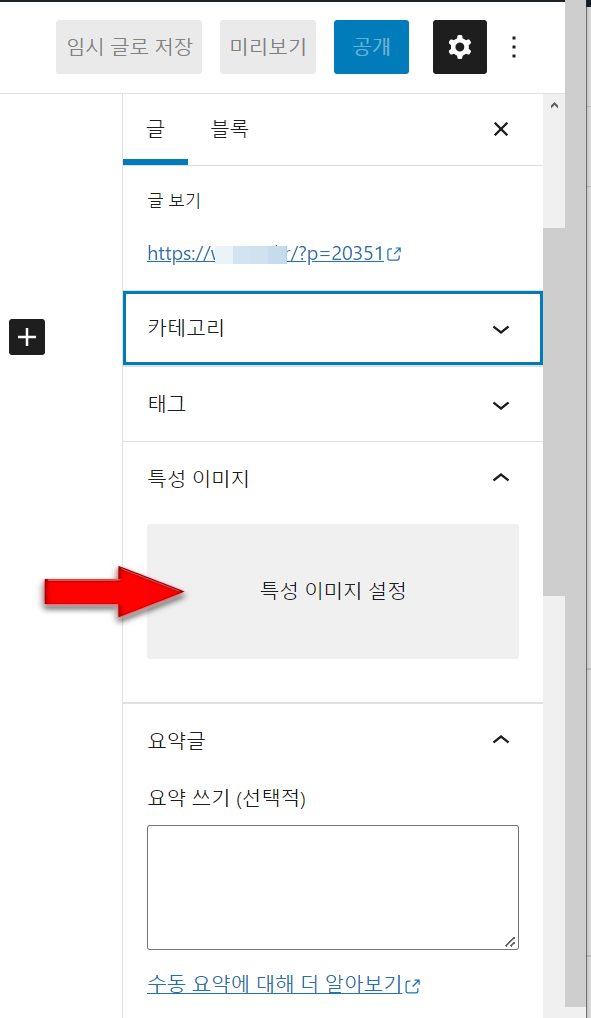
글을 작성 시 제목과 본문 내용을 모두 완료한 후에는 오른쪽 설정 패널에서 카테고리, 태그 등과 함께 특성 이미지를 지정하도록 합니다.
특성 이미지는 특성 이미지 설정을 클릭하여 미디어 라이브러리에서 선택하거나 새로운 이미지를 업로드할 수 있습니다.

특성 이미지는 Featured Image의 번역이며 "대표 이미지"로도 일시적으로 번역된 적이 있지만 지금은 "특성 이미지"라는 용어가 사용되고 있습니다.
올바른 크기의 특성 이미지를 지정하는 것이 좋습니다. 보통 특성 이미지가 Open Graph 이미지로 사용되어 네이버 블로그나 카페, 페이스북, 카톡 등에 글을 공유할 때 보통 특성 이미지가 썸네일로 표시됩니다. 페이스북에서는 다음 규격의 이미지를 권장합니다.
- 최소 크기: 600x315픽셀
- 권장 크기: 1200x630픽셀
- 종횡비(Aspect ratio)는 1.91:1이 되어야 함
이보다 작은 경우 페이스북, 카톡 등에서 공유할 때 썸네일이 작게 표시될 수 있습니다.
특성 이미지로 WEBP 파일을 지정할 수도 있지만 OG 이미지로는 지정되지 않기 때문에 페이스북 공유 시에 특성 이미지가 썸네일로 표시되지 않을 수도 있습니다.
뉴스페이퍼 등 일부 테마에서는 특성 이미지 외에 특성 동영상(Featured Video), 특성 오디오(Featured Audio) 등을 지정하는 옵션을 제공하기도 합니다.
저작권 있는 이미지 사용 주의
이미지를 사용할 때에는 해당 이미지에 대하여 저작권이 있는지 여부를 꼼꼼히 살펴보는 것이 안전합니다. 간혹 이미지 저작권 문제 때문에 법무법인이나 변호사 사무실로부터 전화를 받을 수 있습니다. 일부 저작권 장사를 하는 업체가 있으므로 주의가 필요합니다. 잘못하면 제법 높은 금액을 합의금으로 지급해야 할 수도 있습니다. 특히 방송 화면을 캡처하여 사용할 경우 문제가 될 수 있습니다.
저는 Pixabay라는 무료 이미지 다운로드 사이트를 이용하고 있습니다. 픽사베이 이미지는 상업용으로도 사용이 가능합니다. 자세한 라이선스 규정은 여기를 참고해보세요.
Snagit과 같은 화면 캡처 & 편집 프로그램을 사용하면 빠르게 썸네일을 만들어 시간과 노력을 절감할 수 있습니다.



그렇게 하면
글 본문에는 사진이 표기되지 않고 썸네일로만 표기되나요?
글 본문에는 영향을 미치지 않습니다. 특성 이미지는 본문에 사용하지 않은 이미지를 지정하는 것도 가능합니다.